Mit dieser Anleitung lässt sich die Umstellung in weniger als einer Stunde durchführen.
Was sind die Vorteile einer SSL-Verschlüsselung?
- Login- und Kontakt-Formulare versenden die eingegebenen Daten verschlüsselt. Das ist gut und schafft Vertrauen.
- Man muss sich keine Sorgen wegen Abmahnungen machen. Schon seit Juli 2015 trat das IT Sicherheitsgesetz in Kraft, im Mai 2021 das IT Sicherheitsgesetz 2.0 (mehr dazu: https://www.bsi.bund.de/DE/Das-BSI/Auftrag/Gesetze-und-Verordnungen/IT-SiG/2-0/it_sig-2-0_node.html). Rechtlich belangt werden kann jeder Websitebetreiber, der ein ungesichertes Kontakt-Formular verwendet.
- Eine SSL verschlüsselte Website bekommt ein besseres Ranking bei Google.
Was ist also zu beachten, damit die Website auch nach der Umstellung noch funktioniert und auch SEO-technisch alles seine Richtigkeit hat?
Anleitung zur Umstellung der Website auf https
- Ein SSL Zertifikat beim Provider einrichten und warten, bis es aktiv ist. Das kann je nach Anbieter bis zu 1 Stunde dauern.
- Bei einer statischen Website:
- Alle Verlinkungen und die Canonical-Tags von http:// auf https:// ändern
- Alle eingebundenen Scripte, Fonts oder Stylesheets müssen ebenfalls über https aufgerufen werden. Bei einem meiner Kunden funktionierte plötzlich das jQuery Script nicht mehr, weil es mit http eingebunden war. (Übrigens musst du in deiner Datenschutzerklärung über alle extern eingebundenen Scripte/Dateien informieren. Am besten wäre es sie zu vermeiden und alles auf dem eigenen Server zu hosten. Google Fonts darfst du gar nicht mehr extern einbinden. Hier findest du eine Anleitung, wie du Google Fonts selbst hosten kannst.)
- Bei einer WordPress Website:
- Unter Einstellungen > Allgemein beide URLs von http:// auf https:// ändern
- Mit dem Plugin Better Search Replace kannst du die Datenbank nach dem String http://meine-domain.de durchsuchen und ihn mit der https Version ersetzen. So werden alle Bilder und Links in den Texten umgeschrieben.
- Wenn du Elementor nutzt gehe zu Elementor > Werkzeuge > URL ersetzen und wechsle hier auch auf deine neue SSL-verschlüsselte Domain mit https.
- Caching Plugin resetten. Dann müsste alles passen.
- SSL erzwingen: Bei den meisten Hosting-Anbietern kann man in den SSL Einstellungen „SSL erzwingen“ aktivieren. Das jetzt aktivieren. Wenn der Hosting-Provider keine solche Einstellung bietet, muss eine 301-Weiterleitung von http auf https über die .htacces-Datei oder ein entsprechendes Plugin eingerichtet werden.
- Snippet für die .htaccess zur 301 Weiterleitung von http auf https:
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule .* https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
<IfModule>
- Snippet für die .htaccess zur 301 Weiterleitung von http auf https:
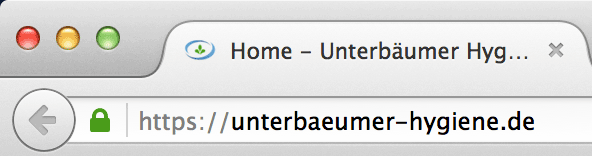
 In Firefox testen: wird oben ein grünes Schloss-Icon angezeigt, ist alles gut. Die Verbindung ist sicher. Ist das nicht der Fall, werden hier auch alle nicht-https-Quellen als unsicher aufgelistet. Diese müssen dann noch abgearbeitet werden.
In Firefox testen: wird oben ein grünes Schloss-Icon angezeigt, ist alles gut. Die Verbindung ist sicher. Ist das nicht der Fall, werden hier auch alle nicht-https-Quellen als unsicher aufgelistet. Diese müssen dann noch abgearbeitet werden.- Optional Google Analytics von http auf https ändern unter:
- Property-Einstellungen und
- Einstellungen der Datenansicht
- Optional Google Search Console: Property für die https Version der Website einrichten und ggf. mit dem Analytics-Konto verbinden
- Die sitemap.xml aktualisieren
Wenn ich hier noch etwas vergessen habe oder du Probleme hast, schreib es unten in die Kommentare. Frohes Schaffen!






4 Antworten
Wer es kostenlos und trotzdem seriös haben will, kann sich mit https://letsencrypt.org/ beschäftigen. Ein zukunftsweisendes Projekt zur Bereitstellung von kostenlosen SSL Zertifikaten. Allerdings richtet sich der Service eher an Server-Betreiber als an Webseiten-Betreiber und befindet sich auch erst kurz vor der Beta-Phase.
Ein weiterer nützlicher Link: https://gethttpsforfree.com/
Was sind die Nachteile einer SSL-Verschlüsselung?
– Abhängigkeit von zentralen Zertifizierungsstellen
– Unterstützung des Machtmissbrauchs durch Google
– Unterstützung des Mozilla-Monopols
– Unnötiger Energieverbrauch durch Verschlüsselung von Inhalten, die keine persönlichen Informationen enthalten.
Hi Bachsau, alte Hütte,
Interessante Punkte, die du dort ansprichst.
Hast du Lust die Punkte zu Machtmissbrauch- und Monopol-Unterstützung weiter auszuführen?