Ich habe dieses Thema auch in meinem DSGVO-Beitrag erwähnt, aber der ist inzwischen echt lang und deshalb hier kurz eine Hilfestellung für alle, die Google Fonts selbst hosten möchten.
Einfache Lösung für WordPress-Websites
- Installiere und aktiviere das WordPress-Plugin OMGF Host Google Fonts Locally
- Gehe in die Einstellungen und setze den Haken unter erweiterte Einstellungen > Divi/Elementor-Kompatibilität, falls du einen Pagebuilder nutzt. Unten auf Änderungen speichern.
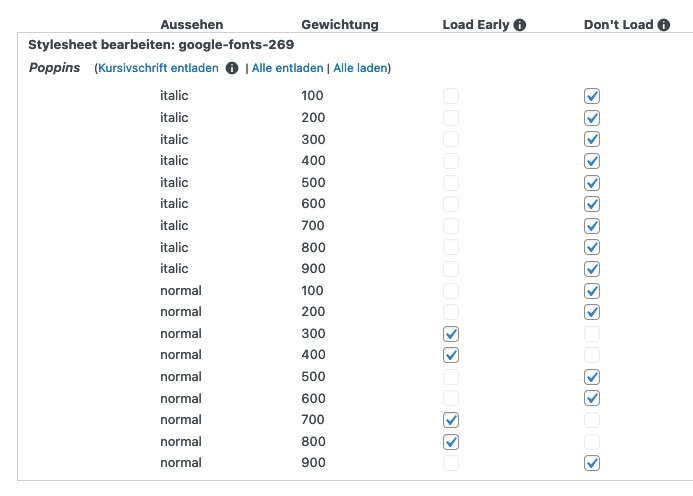
- Gehe auf den Reiter „Lokale Schriftarten“ und klicke unten auf Speichern & Optimieren. Jetzt werden dir alle Google-Fonts angezeigt, die du auf deiner Website verwendest. Aus Performance-Gründen würde ich jetzt noch alle Schriftschnitte deaktivieren, die du nicht benötigst. Danach noch einmal speichern.
- Falls du ein Caching-Plugin nutzt, den Cache einmal leeren.

Methode für statische Websites oder selbst programmierte WordPress-Themes:
Wer Zugriff auf den Quellcode hat, kann, mithilfe dieser Website, die Google Fonts selbst hosten: https://google-webfonts-helper.herokuapp.com/fonts
- Links die Schrift aussuchen, die du verwendest
- Verwendete Styles wählen
- CSS kopieren und in deine eigene CSS Datei kopieren. Pfad beachten. Sollte da hinzeigen, wo du die Schriften speichern willst. Siehe Punkt 5.
- Schrift herunterladen
- Alle Dateien der entpackten Zip-Datei in deinem Font-Ordner speichern
- Punkt 1–5 für alle verwendeten Schriften wiederholen
- Das Ganze auf deinen Server laden. Fertig.






2 Antworten
echt spannend.