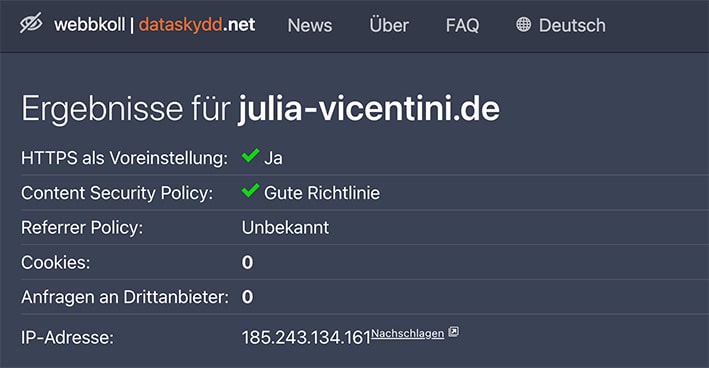
Als ich 2018 die Websites meiner Kunden für die DSGVO auf technische Sicherheit geprüft habe, war ein Wert auf allen Websites richtig schlecht: der für die HTTP Security Header.
Copy & Paste Snippet für die .htaccess Datei
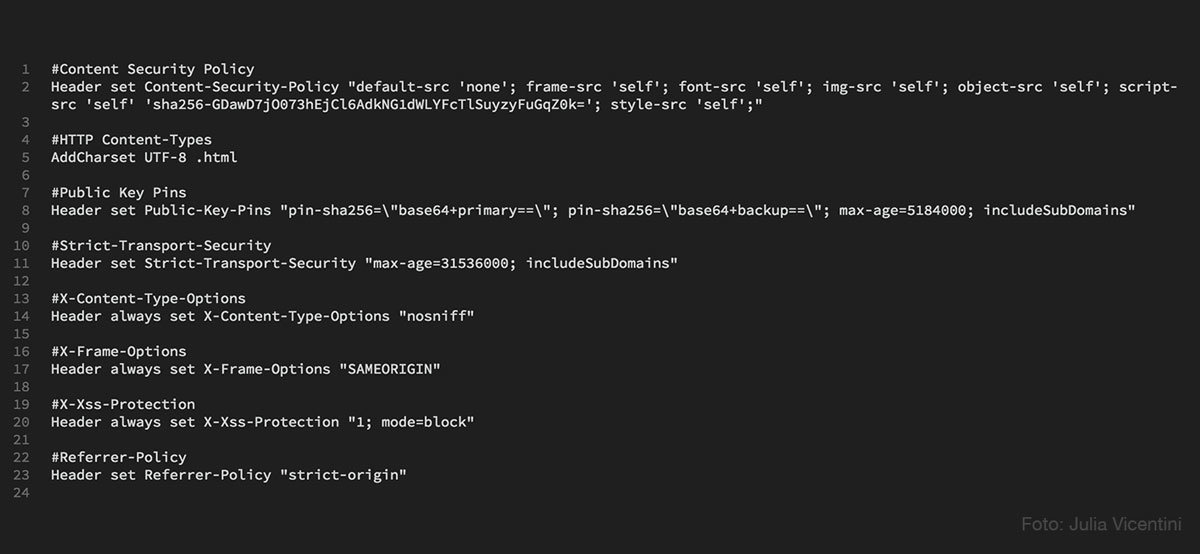
SIWECOS* empfiehlt folgende Einstellungen für die .htaccess Datei:
#START HTTP Security Header
#Content Security Policy - CSP-HEADER
# Lade Inhalte nur von Seiten die explizit erlaubt sind
# Beispiel: Alles von der eigenen Domain erlauben, keine Externas:
Header set Content-Security-Policy "frame-ancestors 'self'; base-uri 'self'; default-src 'none'; form-action 'self'; img-src 'self' https://julia-vicentini.de data:; font-src 'self' data:; object-src 'none'; script-src 'self' '; style-src 'self';"
#HTTP Content-Types
AddCharset UTF-8 .html
#Public Key Pins
Header set Public-Key-Pins "pin-sha256=\"base64+primary==\"; pin-sha256=\"base64+backup==\"; max-age=5184000; includeSubDomains"
#Strict-Transport-Security
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains"
#X-Content-Type-Options
Header always set X-Content-Type-Options "nosniff"
#X-Frame-Options
Header always set X-Frame-Options "SAMEORIGIN"
#X-Xss-Protection
Header always set X-Xss-Protection "1; mode=block"
#Referrer-Policy
Header set Referrer-Policy "no-referrer"
#END HTTP Security Header
Aufpassen bei dem ersten Block (CSP-Header)! Du musst meine Domain gegen deine austauschen! Wenn deine Website nicht mehr funktioniert, nimm den CSP Header raus oder passe ihn weiter an. Unter diesem Link kannst du deinen CSP-Header generieren: https://report-uri.com/home/generate
Am besten diese Vorlage so lange anpassen und bei SIWECOS oder Webbkoll testen, bis es passt.

Security Header Tipp für WordPress Websites
Der CSP Header wird dein WordPress Backup lahm legen. Ich nutze das Plugin NinjaFirewall. Unter Firewall Policies –> Advanced Policies kannst du deine HTTP Security Header setzen. Und auch sehr komfortabel unterschiedliche CSP Header für Frontend und Backend einfügen und an- und ausschalten. Ich habe bisher noch keinen CSP Header gefunden, der das WordPress Backend nicht stört. Deshalb schalte ich die Header aus, wenn ich an der Website arbeiten will. Danach schalte ich sie wieder ein.
*SIWECOS ist ein kostenloser Dienst zum Website-Monitoring und sehr zu empfehlen. Weitere Infos unter https://siwecos.de






3 Antworten
Toller Beitrag, HTTP Header werden in der IT-Sicherheit extrem unterschätzt und sollten eigentlich bei jedem Webprojekt geprüft werden.
Hier findet meines Erachtens immer die größte Manipulation beim Nutzer statt, aber die wenigsten Unternehmen schützen ausreichend.
Sicherheitstips geben aber selber über plugins spionieren…
Hi, klär mich doch bitte mal auf: welches Plugin schnüffelt?