Das Problem ist, dass das Akkordeon Widget von Elementor den ersten Eintrag aufgeklappt anzeigt. Das passt aber manchmal nicht ins Konzept. Wie kann man also erreichen, dass auch das erste Akkordeon Element beim Aufruf der Seite geschlossen ist? Du kannst dieses kleine jQuery-Snippet einfügen:
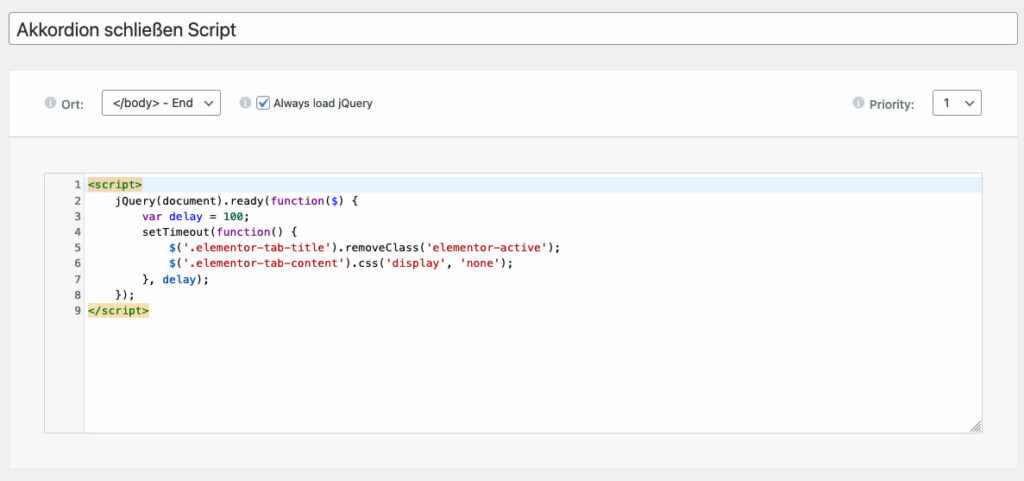
Das Snippet
<script>
jQuery(document).ready(function($) {
var delay = 100;
setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none');
}, delay);
});
</script>
Wo einfügen?
In ein HTML Widget auf der Seite mit dem Akkordeon.
Oder unter Elementor > Custom Code. Ist die sauberere Lösung.

Lösung von Elementor
Es scheint so, als sollte das Accordeon diese Funktion eigentlich schon selbst mitbringen. Mit der Auswahl-Möglichkeit zum FAQ-Modus. Klappt aber bis jetzt (Stand März 2022) nicht.
Was ist Elementor?
Elementor ist der WordPress Pagebuilder meiner Wahl. Kann ihn sehr empfehlen.