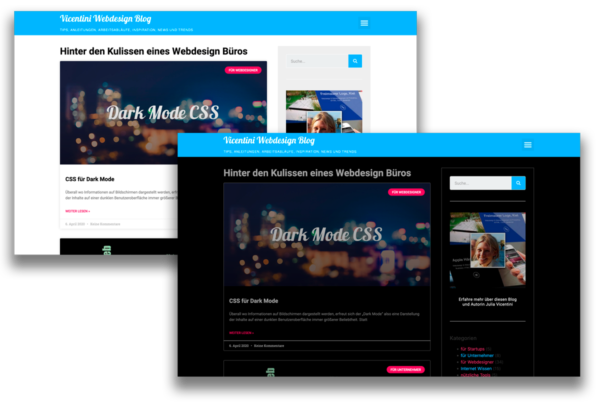
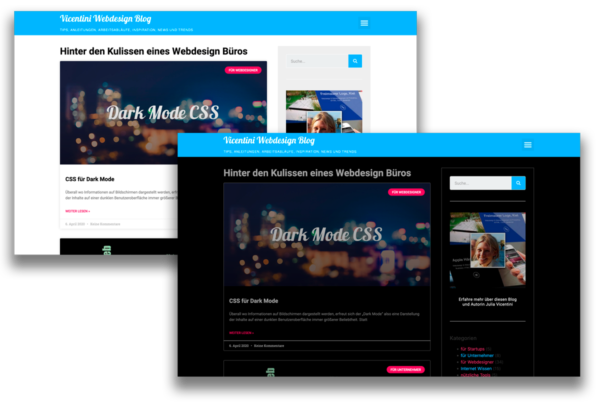
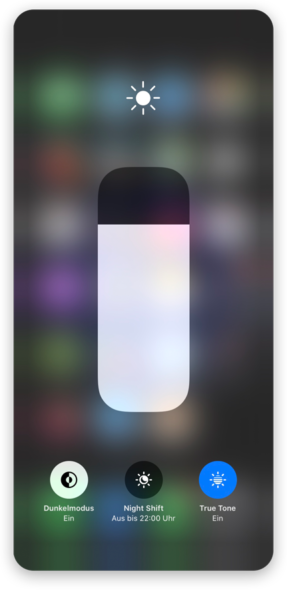
Überall wo Informationen auf Bildschirmen dargestellt werden, erfreut sich der „Dark Mode“ immer größerer Beliebtheit. In den Geräte-Einstellungen von Smartphones und Laptops, kannst du einstellen, ob du eine helle odere dunkle Benuzteroberfläche (Dark Mode) nutzen willst. Auch Websites können über CSS diese Einstllung abfragen. Zu sehen ist das u.a. auf den Websites von Facebook oder FAZ (mobile Version). Statt dunklem Text auf weißem Hintergrund, ist der Hintergrund dunkel und der Text hell.
Wozu das gut sein soll?

Der Dark Mode bringt zwei große Vorteile:
- Es ist angenehmer fürs Auge, wenn man lange auf eine dunkle Fläche guckt, als wenn man lange auf eine hell, leuchtende Fläche guckt.
- Es spart Energie: gut für die Umwelt, gut für die Akkulaufzeit von mobilen Geräten.

CSS media query „prefers-color-scheme: dark“
Wie der Query schon beschreibt, werden hier die CSS Einstellungen nur für diejenigen definiert, die auf Ihrem Gerät den Dark Mode eingeschlatet haben. Alle anderen sehen weiter die helle Version deiner Website. Kopiere dieses Snippet ganz unten in dein Stylesheet und passe dann die verschiedenen Elemente deinere Website farblich an. Versuche grelle Töne und reines Weiß zu vermeiden. (Ich weiß, da muss ich auf meinem Blog noch etwas fein-justieren.)
@media (prefers-color-scheme: dark) {
html, body {
background: #000
}
h1, h2, h3, h4, p, ul{
color: #d2d2d2
}
img {
opacity: .75; transition: opacity .5s ease-in-out;
}
img:hover {
opacity: 1;
}
}






2 Antworten
Ich nutze schon sehr lange den Dark Mode auf MacBook, iMac, iPhone und iPad (oh man, ich hab ein Apple Problem … warum sind die Airpods weiß???). Ich liebe denn Dark Mode (außer in Outlook). Ich werde mir das einmal für meine Website überlegen. Könnte mir Orange richtig cool wirken. Danke für den Input!
Apple Kopfhörer sind weiß, weil damals, als die iPods auf den Markt kamen, niemand sonst weiße Kopfhörer verkauft hat. Genau wie der Apfel auf der Rückseite der Geräte, ist es ein für andere sichtbares Markensymbol. Damit habe ich mich nun offiziell auch als Angehörige des Apple-Kults geoutet ;-)